A propriedade object-fit define como o conteúdo da imagem é apresentado em relação ao seu elemento pai, e pode ter seu valor igual a fill, none, cover, contain ou scale-down.
<!-- Trazendo imagem -->
<img class="galeria-img" src="chapeleiro.jpg" alt="Chapeleiro Maluco" />
Para notar as diferenças do uso desta propriedade, é necessário que a imagem em questão tenha altura e largura definidas.
.galeria-img {width: 140px;height: 140px;}
A seguir estão os valores possíveis e suas implicações:
OBJECT-FIT: FILL
É o valor padrão para object-fit. Sua forma será achatada se a proporção resultante for diferente da original (comportamento padrão das imagens até então).
.galeria-img {width: 140px;height: 140px;object-fit: fill;}
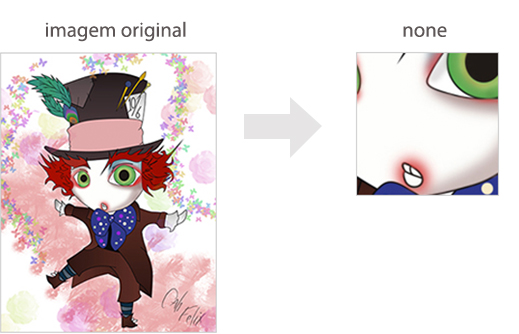
OBJECT-FIT: NONE
O object-fit none faz a imagem ser “cropada” (crop) pelas dimensões definidas, ou seja, será renderizada não sendo alterada, porém cortado. Veja o exemplo abaixo
.galeria-img {width: 140px;height: 140px;object-fit: none;}
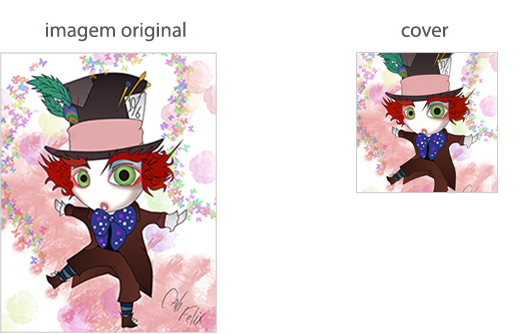
OBJECT-FIT: COVER
O object-fit cover faz o redimensionamento na imagem para que esta possa preencher
.galeria-img {width: 140px;height: 140px;object-fit: cover;}
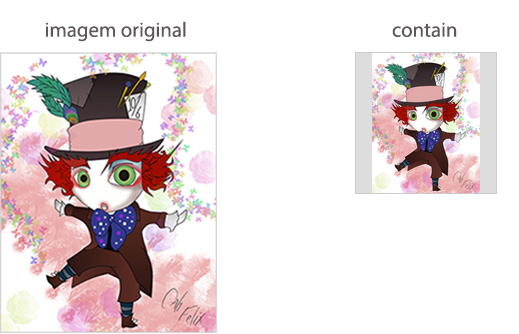
OBJECT-FIT: CONTAIN
O object-fit contain faz o redimensionamento na imagem de modo que esta não seja cortada e seja mostrada completamente dentro da área definida pelas dimensões especificadas.
.galeria-img {width: 140px;height: 140px;object-fit: contain;}
Veja no codeopen:
See the Pen Object Fit by Cah Felix (@camillavirtual) on CodePen.






Cheap Oakley Sunglasses Wholesale
Saved as a favorite, І like your web site!
Cah Felix
Thank you very much 😉
Karoline
Adoro post claros e diretos sobre propriedades. Muito bom! 😀
Cah Felix
Feliz que gostou Karol, mto obg =)